
Building a website might seem like the most daunting task when you’re just starting out. There are so many things to learn about and keep in mind that anyone who isn’t at least a little bit tech-savvy might get confused and turn away real fast. However, once you learn how to make a website, things fall into their place much faster.
This tutorial will help you do just that - learn how to build a website from scratch. We’ll cover two distinct methods of going about it - one will be more suitable for anyone who isn’t very tech-savvy and just wants to get their website up and running ASAP, and the other will suit developers and programmers more.
Also, we’ll take it a single step at a time. I won’t rush you through the essential parts just to get to the “good stuff” as soon as possible. If you want to learn how to start a website, you’ll have to do it from the ground up - we’ll talk about hosting, SSLs, add-ons and plugins, and so on.
We shall also discuss website builders - the simpler and faster method of making a website. If you're interested in these tools, you can check out Zyro - one of the more interesting builders on the current market!
Ready? Great, let’s get right into it.
Do you have any tips for those building a website by themselves?
You can go a long way without writing any code nowadays. Whether you're using a no-code tool like WebFlow or building on WordPress or HubSpot, but with a ready-made website template, you can get a simple website set up in no time without editing any CSS yourself. So, depending on why you're building a website, I'd say the best tip is: keep it simple. Start small, use templates, don't reinvent the wheel, and just get up and launched. Once you're live and have content published, then you can worry about making the site beautiful and customized.
Table of Contents
- 1. Two Distinct Methods of How to Make a Website
- 2. Website Builder Method - Fast, Easy and Cheap
- 2.1. Step 1: Visualize What You Want Your Site to Be
- 2.2. Step 2: Choosing the Right Website Builder
- 2.3. Step 3: Registration
- 2.4. Step 4: Customization of Your Site
- 2.5. Step 5: Plan Ahead
- 3. Method No. 2
- 3.1. Step 1: Find a Web Hosting Provider
- 3.2. Step 2: Signing Up for Web Hosting
- 3.3. Step 3: Basic WordPress Setup
- 3.4. Step 4: Advanced WordPress Setup
- 4. Conclusions
Two Distinct Methods of How to Make a Website
As I’ve mentioned at the beginning of the article, we’ll be talking about two different ways of how to make a website:
- Website builder method.
- Traditional web hosting and WordPress method.
Website Builder Method - Fast, Easy and Cheap
Website builders are special pieces of software that allow you to create a site super-fast, and without any technical knowledge, whatsoever. Most people who want to have their site up and running as soon as possible usually prefer to use a website builder as a faster, easier and cheaper alternative.
The second method we’ll be talking about is building a website with web hosting and WordPress. While WordPress.com is a website builder in its own right, WordPress.org isn’t - it’s actually a Content Management System (CMS). To put it short, a CMS is a dedicated place where you can store, alter and replace content at your own will.

WordPress.org works in a similar way to website builders (that’s why it’s often categorized as one), but you have to have a whole lot more time and technical knowledge to make things actually work. Naturally, though, there are benefits for using WordPress over most traditional website builders - customization, plugins, creative freedom, and so on.
Both methods are optimal in their own right, and each of them will suit different people. However, the one method of “how to make a website” that will be kept out of this tutorial is hiring a programmer or a designer to do it for you. Not only does that beat the purpose of this entire article, it’s also going to cost you a fortune to pay off that person for your site.
Now, with that short introduction, let’s get down to talking about how to build a website from scratch. Follow along each and every step, and by the end, you should have a pretty decent website on your hands.
Step 1: Visualize What You Want Your Site to Be
For some people, creating the actual website isn’t as near as difficult as figuring out the thought process of what they want that site to be dedicated for. Now, you might think that this sounds crazy - if you want to make a site, don’t you already know why?
Often, yes, you do. But things aren’t always that easy.
Imagine you want to create a blog. That’s your initial idea - to share your thoughts about IT with the world. However, as your blog starts getting traction, you decide to sell a few ebooks. Now, what’s the best way to market and sell the books at that point in time?
You’ve guessed it - an eCommerce section on your blog.
However, to do so successfully, you’ll need to integrate eCommerce features into your already-existing blog. Doing so on a whim can yield you a whole lot of issues no one wants to deal with. That’s why foreshadowing is important.
There are many different website types out there. To name just a few:
- Blogs
- eCommerce sites
- Service providers
- News outlets
- Healthcare advice
- Personality-driven brand pages
- Video sharing outlets
- And many more…
Now, nobody expects you to be able to see the future. However, before you jump into actually learning how to make a website, you should spend a little bit of time putting at least a very basic plan together.
Latest Squarespace Coupon Found:
SAVE 20%
Squarespace Limited-Time Deal
Grab this Squarespace offer code & enjoy a lovely 20% off on any selected Squarespace subscription plan. Create your dream website NOW!
Step 2: Choosing the Right Website Builder
Once you have your idea all set, now comes the difficult part - choosing the right website builder, a tool designed to help you create a website as fast and simple as possible.
There are plenty of builders out there in the market that advertise how to make a website fast and easy with their state-of-the-art user interfaces. With some, that’s actually the case, but with the majority, you’ll simply end up losing your money and time trying to figure out even the most basic of things.

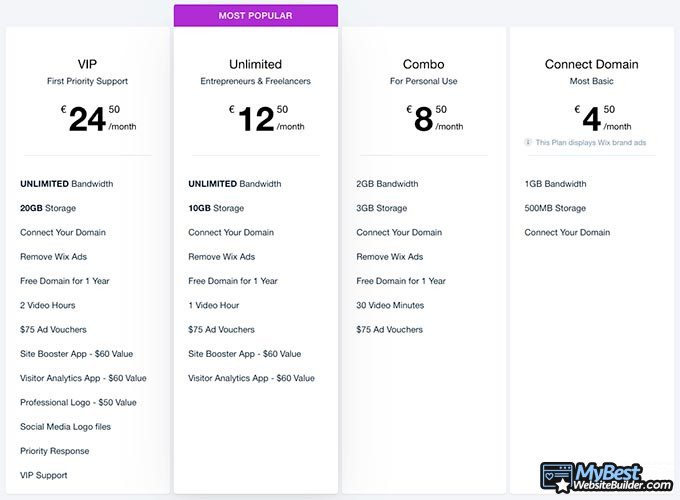
The best example of a website builder that avoids all of that bull and allows you to get straight to the point is Wix. It’s a company that even your dog has probably heard of by now, and that just goes to show how well they’ve established their website builder.
Alternatively, you could also use the earlier-mentioned Zyro - it's a modern website builder with some of the most unique features in the game (i.e. heatmaps, AI writers, and so on).
Coming back to Wix, marketing isn’t enough to keep a customer happy, though. You also need a good product. Wix is really simple to use, has some unique and ingenious features and allows you to learn how to create a website really fast. For all those reasons, and because it’s one of the best website builders around, we’ll be using Wix as our example in this tutorial.
Step 3: Registration
Once you have decided which website builder to use, all that’s left to do before you can learn how to start a website is to register and create an account.
Registering with Wix is extremely easy. All you need to do is go to their homepage, click the big “Get Started” button and type in your email and desired password. After that, answer a few questions and you’re done!
At one point, you’ll be presented with two options. You could either let Wix ADI (Artificial Design Intelligence) create the initial layout of your website for you, or you could do it all yourself from the ground up.
If you choose ADI, you’ll have to answer a few more questions, pick some themes and that's it! You’ll be thrown straight into the finished draft of your new website, and it’s easy sailing from there on out. The same applies if you choose to fill out everything yourself - it’s just going to take a little bit more time.

Did you know?
Have you ever wondered which website builders are the best for your business?
See & compare TOP website builders side by sideStep 4: Customization of Your Site
Now, assuming that you’ve gone ahead with the “custom creation” route and decided to ignore Wix ADI, the very first thing that you’ll have to do is choose an appropriate template. Many people who are looking at how to start a website seem to forget just how important this part really is!
Templates
Choosing the right website template could mean the difference between your website being successful and flunking entirely. The theme should also represent your site’s message - for example, a blog should have a welcoming and cozy feel to it, while eCommerce websites usually go for that polished, sterile look.

Wix offers you an absolutely huge selection of theme templates to sort through and pick from. Naturally, if you’re trying to start a blog, you don’t necessarily need to pick from one of the blog themes - that’s just the advised way to go about it.
Wix template themes include:
- Business
- Online store
- Photography
- Video
- Music
- Design
- Restaurants & Food
- Travel & Tourism
- Events
- Portfolio & CV
- Health & Wellness
- Fashion & Beauty
- Community & Education
- Creative Arts
- Landing Pages
Each of these have their own subsections, and there are multiple pages of themes to explore in either of those subsections. Needless to say, anyone who’s looking at how to build a website is going to have a wider pool of templates than they might ever need.
Builder Options
Once you’ve chosen your theme, you’ll be sent to the actual builder itself. While it may look confusing at first, but from a functional standpoint, I can see that the people over at Wix have spent a lot of time making sure that the website builder is intuitive and easy to navigate.
![]()
On the top of the page, you’ll have your main menu. You use it to navigate to your site, switch between desktop and mobile view, access your tools, settings and dev mode, preview and publish any changes that you’ve made to the site.

Over on the left, you’ll have a separate menu to add new pages, apps, media, change the background, and so on.

Finally, on the right side of the builder, you’ll find a menu that most people who are learning how to make a website get confused by the most. However, that’s only until they actually try and use it - it’s actually pretty simple and straightforward!
This menu allows you to copy and place, arrange and align different elements, set specific positions, angles, and so on. The options you’ll have will depend on what exactly it is that you’re editing on the site itself.
Whichever element on your Wix website it is that you want to adjust, delete or in any other way edit, you can do so by clicking on it on the live preview of your site. That’s super convenient, and definitely handy when you’re learning how to make a website.
Feature Selection
Now, you have the rough facade of your website in front of you. Naturally, the next best thing to do is to add a variety of different features, widgets and apps that you might need while managing the site.
Learning how to make a website, you’ll find that there are a few ways to do this with Wix. First of all, direct your attention to the left panel menu. You’ll notice that you can install different menus and page backgrounds, but the biggest selection of options will reveal itself once you press on the “+” symbol.
Here, you can pick whatever you want to add to the page you are currently on. Text, images, buttons, lists, social links, menus, store… The possibilities are endless!
Depending on the type of website you’re creating, embedded sites and PayPal checkout buttons may or may not appeal to you. However, if you do follow our before-discussed example and would like to learn how to make a website with eCommerce integrated features, Wix has got your back.
Thankfully, by default, Wix is equipped with all of the main eCommerce features. That’s not to say that other top-ranking website builders don’t have such features - they do! However, Wix has this amazing feature to allow you to drag and drop items anywhere on your site. Anywhere! Whether it’s PayPal buttons, shopping cart links or price tags!
That really makes the process of figuring out how to make a website that much easier and smoother.

Another way to add different features into your Wix site is via apps. Once again, if you direct yourself to the left menu on your Wix site builder, you’ll find the app section there.
The apps are divided into different categories for your own convenience. You have your apps for blogs, the essential ones to get your website up and running, some for eCommerce, and so on. Some of the apps are purchasable, others are completely free.
The way everything is presented in the builder makes the learning process a lot less of a hassle. Like other great website builders, Wix aims to ensure that there is zero confusion in your design process, and that everything could be done quickly and with ease.
Step 5: Plan Ahead
At this point, you should have a pretty decent site already. You should be able to place and change your images, write compelling headlines and work with contact forms, subscription options and other essential features.
The next step on your website should be the content.
Add Content
Adding content is definitely the most important part of your website. Depending on your builder and the content you want to add, there will be different ways to do so. However, most of the time, if it’s text, you’ll just have to type it out on the page and that’s it.
After you have some content on your site, you should optimize it with some images, perhaps even embed a video to further some certain points you’re making in the text. Honestly, the world’s your oyster at that point - you’ve already learned how to build a website from scratch, and now all that’s left to do is to maintain it.

Some would argue that this is actually the harder thing to do. It’s simple to follow instructions on how to make a website, but once you’re done and are ready to further optimize it, things become a bit more tricky.
It doesn’t have to be that way, however - it’s still the same process of learning how to create a website, only a bit more information to take in.
SSL
One of the very first things that you should make sure your website has is an SSL certificate (HTTPS). It’s basically that little lock image near your website’s URL that notes the visitors their connection is secure - if you don’t have one, instead of the lock, you’ll see the words “Not Secure”.
![]()
If you’ve chosen Wix as your preferred website builder, then you probably don’t need to worry about that. The company has a built-in SSL certificate for all of their sites - if you’re not seeing it, chances are that you only need to activate HTTPS in the settings tab.
Search Engine Optimization
All of the content that you put out should be optimized for search engines. This is called SEO - Search Engine Optimization. With SEO, your content becomes better-noticed by potential customers. You do so by using certain specific keywords and meta tag settings. There are also quite a few features that a website builder might have to help you out with this.

SEO is a whole separate topic when it comes to “how to make a website” or “how to create a website”. It’s extensive and complicated, so you should really put in the time to research the topic if you want your page to successfully rank at the top of Google’s search results, and for that, Wix has some special tips to help you get started.
Security
While SSL certifications are a good start, you’ll need to do some research on how you can improve the security of your website even further. It’s not enough to know how to make a website - your site can be attacked by DDoS attacks or spammers at any given time.
Same as Wix, most website builders will have apps that deal with such things. Even if you’ve just started learning how to create a website and have never really delved into the topic of site security, these apps should be really easy to install and configure.
Speed / Uptime / TTFB
The uptime of your website represents just how long the site can be reached during a select period of time. It will depend on the website builder you’ve chosen. It would usually depend on your web hosting provider, but since most website builders have integrated hosting, that’s not something you’ll have much power over, unless you decide to choose a different builder.
TTFB stands for Time Till First Byte, and represents how long it takes for your website to load the very first byte after a request has been made. That’s different from site speed - this refers to the time it takes for all of the content on your page to load once the page itself is requested.
As far as site speed and TTFB are concerned, that’s a bit of a different story. Yes, some of that does still lie on the shoulders of the builder, but a lot of it depends on how well you’ve optimised your website. And optimization here could mean everything from content freshness all the way to image size reduction, video embeds, and so on.
Method No. 2
So, that’s one way of how you can learn how to make a website. As I’ve mentioned earlier, website builders are the preferred alternative since they allow you to get a site up and running in an afternoon, without the need of any programming knowledge, whatsoever.
However, there’s another alternative.
If you have some more time on your hands, and would like to hold more creativity options, then you could take the route of CMS - Content Management Systems.
Without a single doubt, the most popular CMS is WordPress - it’s the platform on which an incredibly large chunk of the internet is built upon. However, here, there are some things that are going to be different and, well… More difficult. But let’s not get ahead of ourselves.
Step 1: Find a Web Hosting Provider
WordPress itself is completely free to use - you can download it at any given time and start building your website. However, since I gather that you don’t want to only learn how to make a website, but to also have something to show for it on the live servers at the very end, you’ll need to find proper web hosting.
While it may sound complicated at first, the concept of web hosting is actually pretty simple, and anyone who’s looking at how to build a website from scratch gets familiar with it relativelly fast. When your website is hosted, that means that it is “rented” a place on the network, and is thus reachable on the internet.

Some hosting providers are absolutely amazing, others are simply money grabs. This really is a topic that requires a tutorial on its own, but for the sake of not drifting away from the main focus of this article, I’ve chosen Hostinger as my hosting provider, and I’ll use them as the main example further in the tutorial.
Why Hostinger? Well, mostly because they offer the cheapest hosting in the world, yet provide some amazing uptime results with a great track record. I really don’t know how they do this, but I’ve used them for a few of my sites before, and was not disappointed.
Step 2: Signing Up for Web Hosting
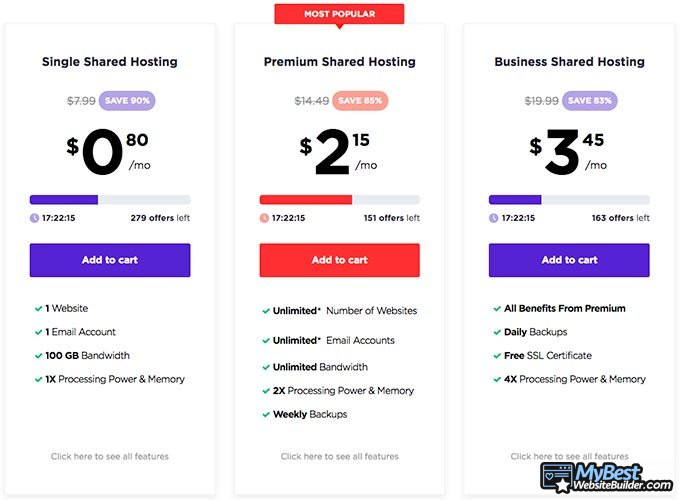
Once you’ve chosen your hosting provider, the next step is to decide on and purchase a plan. With Hostinger, you’ll have a few different choices, but you should look at shared web hosting for your first site.
You’ll quickly notice that you have a few plans to pick from. I’d recommend you go with the Premium version of the plan if you’re already adamant on building your website and growing it far and beyond, and the Single plan if you just want to play around for a bit.
With Hostinger, once you purchase a plan, you will also receive a year’s worth of free web domain registration. You can then choose a domain name and have it for a year, completely free of charge (you’ll likely have to buy an SSL separately, though).

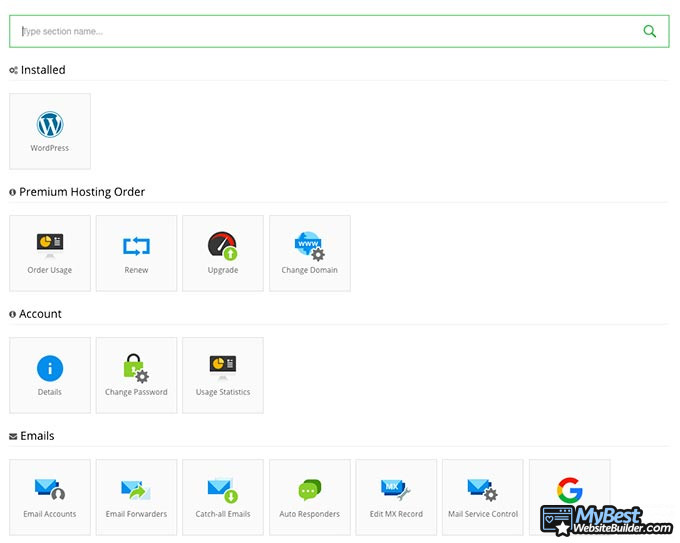
After you’re done with your plan selection and domain name registration, this is where the fun of “how to make a website” begins. You’ll be thrown into the CPanel - an area where you can manage your website and its hosting settings.

Now, what you want to do at this point is install WordPress. If you’ve chosen Hostinger, you’ll be automatically presented this option, and the instalation process will be very quick and easy.
Step 3: Basic WordPress Setup
With WordPress installed and ready to go, you’ll come to the dashboard. It might look really confusing at first, but don’t worry - once you get used to it, it will all make sense really fast.
On the left of the page, you have your main menu. Here, you can find everything and anything that will help you better understand how to make a website with WordPress - pages, posts, menu customizations, comments, and so on.

The first thing you’ll want to do is hop in your customization page and choose a theme for your website. With WordPress, you can change your theme at any given time, so don’t be afraid to experiment. And believe me, there’s definitely room for that - WP has an abundance of templates to choose from!
Once you’ve chosen your theme, it’s pretty straight sailing from that point onwards. The flow of your website creation should look very similar to that of a website builder - features, content, site safety, etc.
The only difference here is that you won’t really see what content looks on your page like before you actually add and preview it. Once you get used to that, however, you should be set.
Step 4: Advanced WordPress Setup
Let’s be frank - WordPress does take some time getting used to. Learning how to create a website isn’t really easy with this tool, and there are a lot of intricacies involved. Once you get the basics down and figured out, though, then comes the fun part - plugins.
Starting out, you might notice that the vanilla version of WP is missing quite a few of the seemingly essential features, such as contact forms, eCommerce pages, email lists, and so on. That’s because you’ll find all of those things in the plugin section of the WordPress menu.
Plugins are going to be your best friend if you’re using WP, and they’re this CMS’s most famous stars. You can literally find a plugin for almost anything you can imagine - security, SEO, additional features, etc.! Plus, they’re super easy to install - just a couple of clicks, and the plugin will appear in your menu, ready for use.

You won’t be able to install actual products or an SSL certificate, since these are not plugins. Also, some of the higher-end tools are going to be monetized - just something worth keeping in mind.
If you’re a little bit tech-savvy, and have some programming skills, then WordPress becomes a sea of possibilities, in general. There is absolutely nothing that you couldn’t do with this website creation tool. You could make your custom plugins, program different features, manage your content in different ways, and so on.
Furthermore, as far as advanced WordPress features are concerned, you’ll probably be happy to know that if you learn how to build a website from scratch with WP, you’ll be able to scale it to no end. That does, yet again, fall on the shoulders of plugins and the general stability of the platform.
Conclusions
By this point, you should already have a thorough idea of how to make a website in both the easy and the hard ways. If you’ve followed along, you should be reading this conclusion on one page, and have your own freshly-made, ready-to-go website on the other.
Remember - if you’re looking for a quick and easy way of how to create a website, you should take the website builder route. It will be much faster, cheaper, and won’t require you to have extensive CSS, HTML or PHP knowledge - especially if you use some of the high-end builders out there, such as Zyro.

That being said, perhaps website builders aren’t really your thing and you actually fancy a challenge? If so, then the “WordPress-website-hosting” path might interest you a lot more.
To make the difference clear once and for all, though, let me put it this way:
Use a website builder if you:
- Want to create a website in an afternoon.
- Don’t have any programming or other technical knowledge associated with website creation.
- Don’t want to spend a lot of money.
- Want a simple website or an online shop.
- Don’t want to deal with website management on the back end.
Use WordPress if you:
- Want more room for creativity.
- Want to be responsible for everything that happens with your website.
- Want a challenge.
- Have more free time.
- Have technical knowledge and know your way around programming languages (specifically HTML, CSS and PHP).
- Are planning to scale and grow your website into something bigger.
On that note, I do hope that this tutorial has helped you to better grasp the differences between the two methods of how to make a website. Remember - Rome wasn't built in a day, so don’t stress if everything doesn’t immediately go according to your plan! Good luck!
Contributed by: Alex Birkett , Sr. Growth Marketing Manager at Hubspot
Alex Birkett is a Sr. Growth Marketing Manager at Hubspot and co-founder at Omniscient Digital, a premium content marketing agency. He's spent his career obsessing over decision intelligence and da...
Read Full Bio...Leave your honest feedback
Leave your genuine opinion & help thousands of people to choose the best website builder. All feedback, either positive or negative, are accepted as long as they’re honest. We do not publish biased feedback or spam. So if you want to share your experience, opinion or give advice - the scene is yours!













